什么是jQuery最好的丰富的textarea编辑器?
像这样的Stackoverflow网站上的东西会很好!
或者与jQuery $()标签不冲突的非jQuery非常棒。
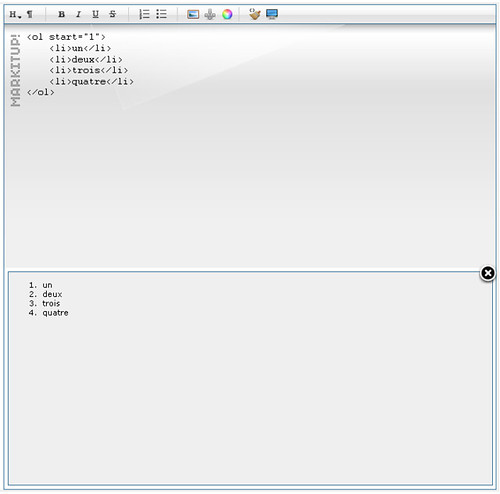
我很惊讶没有人提到markitup :
markItUp! 是一个基于jQuery库构build的JavaScript插件。 它允许你把任何textarea变成一个标记编辑器。 Html,Textile,Wiki Syntax,Markdown,BBcode甚至您自己的标记系统都可以轻松实现。

对我来说markitup是一位出色的编辑。 它将丰富的文本作为标记编辑器,允许您使用不同的标准:html,wiki,UBB等等。它也允许插件非常容易。
恕我直言tinyMce和ckeditors是太臃肿。 我已经尝试了很多不同的编辑器,这将是jquery插件和我最喜欢的是HtmlBox。 这是非常小= 14Kb缩小(没有图标)和不显眼。
我已经尝试所有这些:1. Avidan编辑器2. Wymeditor 3. ueditor 4. RTE Jquery 5. jwysiwyg(GNU2)6. jhtml区域(微软公共许可证)7. htmlbox(许可证)8. TinyMCE(gnu) 9. Ckeditor(以及FCKeditor)
CLEditor是一个开源的jQuery插件,它提供了一个轻量级的(只有超过9K的图标),function齐全,跨浏览器,可扩展,所见即所得的HTML编辑器,可以很容易地添加到任何网站。 http://premiumsoftware.net/cleditor
我个人使用FCK是因为Tiny MCE不能很好地处理html编辑,html中的小改动会产生许多不切实际的html标签。
对于完整的HTML(而不是WMD风格的B / I / A),我通常使用http://www.fckeditor.net/ 。 定制可能有点麻烦,但一旦到位就可靠。
- WYMeditor (你所看到的是你的意思)是一个jQuery插件。
- jWysiwyg是一个更less的function替代
我真的很喜欢雅虎的YUI Rich Text Editor 。
在这里你可以find10个jQuery和非jQuery文本编辑器: http://www.queness.com
WMD看起来不错。 太糟糕了,不使用jQuery框架。 TinyMce非常大,可能会减慢页面加载速度。
看看这个post: http : //www.queness.com/post/212/10-jquery-and-non-jquery-javascript-rich-text-editors
希望能帮助到你
-Towfiq I.
我个人在我们的项目中使用TinyMCE,易于集成和使用。
背书:TinyMCE是成熟的,积极维护和有据可查的。 它很容易扩展并在编辑时生成体面的,有效的XHTML。 由于这些原因,我在过去三年中一直在使用它。 我已经尝试了上面提到的所有其他编辑器,但是我一直使用TinyMCE。 其他编辑根本做不了,或者function扩展过于陡峭(例外是YUI编辑器)。
CRITICISM:TinyMCE不会与ASP.Net ScriptManager和UpdatePanel控件(无任何TinyMCE脚本的错误)平滑地进行100%的互操作。 所有TinyMCE脚本的总体大小可以加起来超过1 MB,但插件脚本在使用时会根据需要加载。
我会说最好的一个non.jQuery和$()冲突免费将是从Dojo Toolkit的dijit.Editor。 看看这里
Markupit对我来说是最好的,并且在这里find了仅仅基于jQuery的Rich Text Editors的很好的列表: http ://smashingwall.com/tools/jquery-rich-text-editors/
微小的MCE是最好的恕我直言 – 我已经厌倦了他们吨和微小有最好的function,易于创build内容模板,容易设置哪些CSS显示在编辑器中,用来显示它,非常大的API,伟大的皮肤,等…
WYM编辑器可能是一个合理的解决scheme。 它生成的XHTML严格的W3C XHTML希望可以帮到你。
Aloha编辑器是即将到来的HTML就地编辑器。 它的自定义以及编写我们自己的插件。
仅供参考:缺点是它具有〜1MB的js文件,如果所有function都是必需的。 但是,可以通过删除不需要的插件来减less。