有没有办法改变在JavaScript控制台的iframe的上下文?
我想改变在webkit开发工具/萤火虫控制台中执行的JavaScript的上下文,以执行其代码,就像它从页面上的iframe内部运行一样。
我知道我可以通过在单独的页面上打开iframe中的页面来做到这一点,但我想运行与父框架交互的代码。
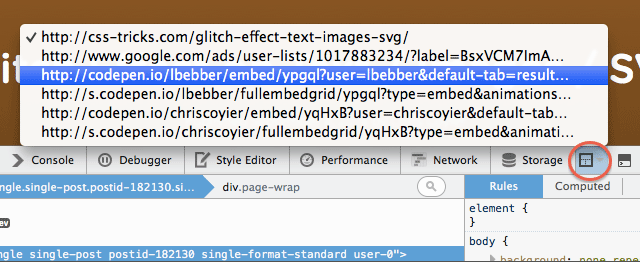
Chrome 15允许您更改控制台的范围。 在控制台的底部,清除控制台button旁边,有一个菜单,显示<top frame> ,它将列出可用的帧:

Firefox目前正在开发一个类似的function :

您还可以使用命令行在帧之间导航:
var frame = document.getElementById("frame1").contentWindow; cd(frame);
您可以使用window.frames[x]function在<iframe>执行代码。 例如,
window.frames[0].runFunction()
在今天的Chrome(版本52)中,您只需在开发工具的“元素”选项卡中selectiframe即可。 您在JS控制台中运行的任何东西都会自动运行在所选iframe的上下文中。
例如,在这里我已经select了一个iframe,并且当我将document.location.pathnameinput到控制台时,它将返回iframe的src属性,而不是地址栏中的URL:

对于萤火虫解决scheme在另一个SO问题上看到这个答案 。 但是,不像丹尼斯的Chrome解决scheme那样跨域。
编辑:与更新版本的萤火虫他们可能有固定的跨域问题。
脚本语句和命令的默认执行是在顶层窗口的上下文中完成的。 如果您使用的是帧,请使用“cd()”控制台命令。
cd()调用不带参数的cd()返回到顶层窗口。
cd(窗口)允许您将命令行expression式评估从网页的默认顶层窗口更改为框架的窗口。
更多信息, 在这里
cd(document.getElementsByTagName('iframe')[0]);