input的图像标签不能在IE11中点击
问题
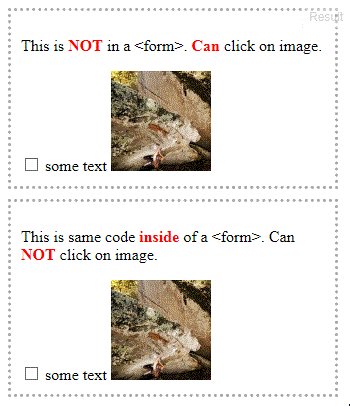
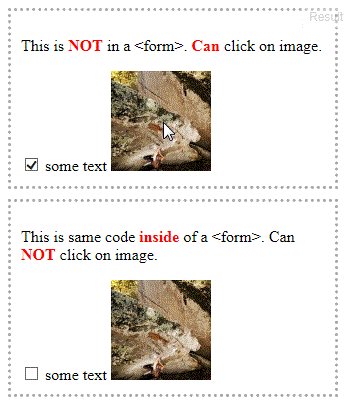
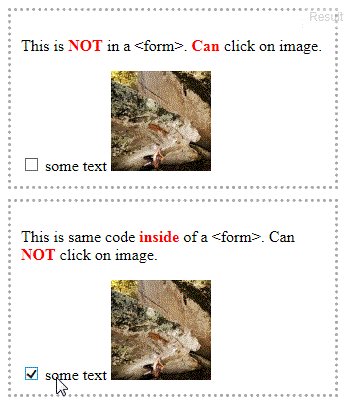
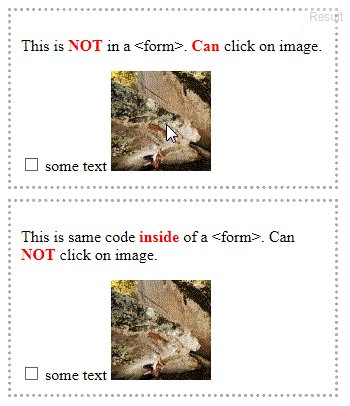
在IE11中,以下代码中的图像是可点击的,以激活/切换标签中的input:
<label> <input type="checkbox"> some text <img src="http://placeimg.com/100/100/any" alt="some img"> </label> 虽然在这个完全相同的代码,但在一个<form>内的图像不能点击来激活/切换input:
<form> <label> <input type="checkbox"> some text <img src="http://placeimg.com/100/100/any" alt="some img"> </label> </form>
( 在jsfiddle演示 )

请注意,在上面的示例animation中,我正在点击第二张图片,该图片不起作用,但单击了文字(仅用于演示)。
这已经过testing和转载:
- Windows 7 Pro SP1 x64上的IE 11.0.9600.16428。
- Windows RT 8.1平板电脑上的IE 11.0.9600.16438。
- Windows 7 Pro SP1 x64上的IE 11.0.9600.17105。
- Windows 10上的IE 11.0.10240.16431
在IE9,IE10,Microsoft Edge和其他浏览器中不会发生此问题。
问题:
- 这可以解决没有 JS,同时仍然使用图像标签?
- 如果不是,还有其他可能的解决scheme吗?
- (可选)为什么第二个示例中的图像不会触发input元素(在第一个示例中)?
解决这个问题的方法之一是在图像上使用pointer-events: none ,然后使用display: inline-block来调整标签。 (IE11 支持 pointer-events 。)
label{ display: inline-block; } label img{ pointer-events: none; }
( 在jsFiddle演示 )
是一个老一点的问题,但作为其在谷歌search相当高,我会在这里发布一个更多的答案,在所有IE版本中解决这个问题。
。
checkbox/收音机必须在标签之外 ,它必须有自己的唯一ID,并且标签必须具有包含与其相关的checkbox/广播的ID的属性:
<label for="my_lovely_checkbox">Hello good friend</label> <input type="checkbox" value="Hello" id="my_lovely_checkbox">
如果你这样做,如果你使用PHP(你可能是),你可以使用这段代码:
if (preg_match('~MSIE|Internet Explorer~i', $_SERVER['HTTP_USER_AGENT']) || (strpos($_SERVER['HTTP_USER_AGENT'], 'Trident/7.0; rv:11.0') !== false)) { ?> <script> $(document).ready(function() { $("label img").on("click", function() { $("#" + $(this).parents("label").attr("for")).click(); }); }); </script> <? }
我知道它的JS,但实际上没有其他的解决scheme=< IE10没有JS的用法。
它检测所有的IE版本(包括IE10和11,不知道关于斯巴达tho,我认为它没有检测到这一点)。
答:上面的回答实际上并不适用于IE8,IE9和IE10。 就这样你知道。