Google的无图像button
最近有一些关于Google新的无形button的文章:
- http://stopdesign.com/archive/2009/02/04/recreating-the-button.html
- http://stopdesign.com/eg/buttons/3.0/code.html
- http://stopdesign.com/eg/buttons/3.1/code.html
- http://gmailblog.blogspot.com/2009/02/new-ways-to-label-with-move-to-and-auto.html
我真的很喜欢这些新的button如何在Gmail中工作。 我怎样才能在我的网站上使用这些或类似的button? 有没有类似的外观和感觉的开源项目?
如果我想使用JQuery / XHTML / CSS像这样推出我自己的button包,我可以使用哪些元素? 我最初的想法是:
-
标准的
<input type="button">用css来改善外观(devise文章主要讨论关于css / imges的介绍) -
jquery javascript调出一个自定义对话框的button“onclick”事件将有
<a>标签在他们和一个search栏过滤? 该popup窗口的表格布局是否理智?
我在网上反向工程是非常糟糕的,我可以使用哪些工具来帮助对这些button进行逆向工程? 使用Firefox的Web开发工具栏,我不能真正看到在buttonpopup对话框中使用的CSS或JavaScript(即使它被缩小)。 我可以使用什么浏览器工具或其他方法来窥视他们并获得一些想法?
我不想窃取任何Google的IP,只是想知道如何创build类似的buttonfunction。
– 编辑 – 我没有看到原帖中的链接。 抱歉! 将尝试重新写入以反映实际问题
StopDesign在这里有一个很好的职位。 [编辑] 20091107这些是作为封闭库的一部分发布的:查看button演示 。
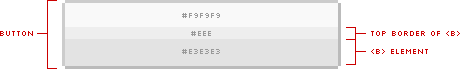
基本上他显示的自定义button是使用一个简单的CSS创build的。
他最初使用9个表格来获得效果: 
但后来他在顶部和底部边界上使用了一个简单的1px左右边距来达到同样的效果。
梯度伪造使用三层: 
所有的代码可以在自定义button3.1页面find。 (尽pipe没有图像的渐变只能在Firefox和Safari中使用)
逐步指示
1 – 插入下面的CSS:
/* Start custom button CSS here ---------------------------------------- */ .btn { display:inline-block; background:none; margin:0; padding:3px 0; border-width:0; overflow:visible; font:100%/1.2 Arial,Sans-serif; text-decoration:none; color:#333; } * html button.btn { padding-bottom:1px; } /* Immediately below is a temporary hack to serve the following margin values only to Gecko browsers Gecko browsers add an extra 3px of left/right padding to button elements which can't be overriden. Thus, we use -3px of left/right margin to overcome this. */ html:not([lang*=""]) button.btn { margin:0 -3px; } .btn span { background:#f9f9f9; z-index:1; margin:0; padding:3px 0; border-left:1px solid #ccc; border-right:1px solid #bbb; } * html .btn span { padding-top:0; } .btn span span { background:none; position:relative; padding:3px .4em; border-width:0; border-top:1px solid #ccc; border-bottom:1px solid #bbb; } .btn b { background:#e3e3e3; position:absolute; z-index:2; bottom:0; left:0; width:100%; overflow:hidden; height:40%; border-top:3px solid #eee; } * html .btn b { top:1px; } .btn u { text-decoration:none; position:relative; z-index:3; } /* pill classes only needed if using pill style buttons ( LEFT | CENTER | RIGHT ) */ button.pill-l span { border-right-width:0; } button.pill-l span span { border-right:1px solid #ccc; } button.pill-c span { border-right-style:none; border-left-color:#fff; } button.pill-c span span { border-right:1px solid #ccc; } button.pill-r span { border-left-color:#fff; } /* only needed if implementing separate hover state for buttons */ .btn:hover span, .btn:hover span span { cursor:pointer; border-color:#9cf !important; color:#000; } /* use if one button should be the 'primary' button */ .primary { font-weight:bold; color:#000; }
2 – 使用以下方法之一来调用它(更多可以在上面的链接中find)
<a href="#" class="btn"><span><span><b> </b><u>button</u></span></span></a>
要么
<button type="button" class="btn"><span><span><b> </b><u>button</u></span></span></button>
据Firebug称,这是他们的“存档”button。
<div tabindex="0" act="7" class="goog-imageless-button goog-inline-block goog-imageless-button goog-imageless-button-collapse-right goog-imageless-button-primary" id=""> <div class="goog-inline-block goog-imageless-button-outer-box"> <div class="goog-inline-block goog-imageless-button-inner-box"> <div class="goog-imageless-button-pos"> <div class="goog-imageless-button-top-shadow"> </div> <div class="goog-imageless-button-content"><b>Archive</b></div> </div> </div> </div> </div>
CSS比我更关心为此组织/粘贴。 也许只是我,但当标记/ CSS变得这么重,我想我宁愿使用一个图像 (或几个图像作为背景,更好的是,精灵)。 此外,这个button的图像将小于一个单一的K.
就像我喜欢Google一样,这似乎有点矫枉过正。
更新: Google是一个独特的案例。 如果您是一个庞大的网站,并且希望将您的内容国际化,那么这种无图像技术实际上是非常酷的。 它允许您将几乎任何书面语言应用到您的用户界面,而不需要生成新的图像,或担心打破button。
请参阅问题: 使用无图像button的优点是什么?
但是,您决定这样做,请确保您首先使用默认值呈现页面:
<input type="submit" value="submit" />
…然后使用jQuery将input元素与具有onClick事件的自定义button交换。 这将确保未启用JavaScript的用户仍然可以使用您的网站。
可用性应该是第一位!
你可以使用我开发的这个jquery插件。 这些button可以在任何地方工作,因为它是一个插件,他们很容易设置和configuration。
更新2011年的这篇文章:
Google于2011年7月在其服务中推出了新的devise。新的Googlebutton已在这里重新创build: http : //pixify.com/blog/use-google-plus-to-improve-your-ui/
新的button看起来像这样: 
您可以尝试使用Firefox的Firebug插件来查看button上的CSS。
你将遇到的最大的问题将会使它跨浏览器工作。
我认为你应该强烈地考虑你是否真的需要它… Google因为他们需要大量的button和语言而做出这样的事情而获得巨大的回报。 我怀疑,大多数网站和应用程序将使用图像的小康。
然而,开源组件是一个好主意:广泛传播财富和努力。
这里的大部分工作可能不会是devise – 这些职位已经是一个很好的如何在梯度效果。
问题是在所有的浏览器中都能正常工作,或者更具体地说是IE6和IE7的垃圾堆。
我认为你正处在正确的轨道上,使用jQuery重写的标准button – 这样你仍然可以访问屏幕阅读器,并可以在真正旧的浏览器中很好地降级。
对于HTML,我认为你最好的select是使用每个浏览器访问Gmail,看看产生了什么样的HTML – 对于IE6,IE7,我认为它是完全不同的(也取决于它们是否需要怪异模式) 。
这些作为closures库的一部分被释放:看button演示
Web开发工具栏在CSS菜单下有一个视图样式信息,它会告诉你什么CSS应用于一个项目。 在该菜单中还有编辑CSSfunction,可以让您即时更改CSS以查看它如何影响页面。
链接到封闭库的post不适用。 作为闭包库的一部分发布的内容使用带有渐变的button。
列出的其他解决scheme是无用的。 你不能从那里去,让这些button在每个浏览器上工作。 鲍曼在他的网站上显示的是不工作的代码。